Shipper Signup Design Sprint
Company: Convoy
Skills: Design Thinking, Usability Testing, Interaction Design, Prototyping
—
Problem
Our customers range in shape and size, and have different needs and expectations. Some require lengthy RFP (request for proposal) processes, while some expect to be able to sign up no differently than they would for something like DoorDash. We originally treated everyone like the former group, which would slow the latter from being able to rely on Convoy in a moment of immediate need.
Thus, a new team spun up to service the needs of these shippers who are looking to sign up and book a shipment instantly.
Design Sprint
My product manager and I organized a Design Sprint to kick start our discovery. Following the typical Design Sprint playbook, we conducted expert interviews, sketched out concepts, and decided on a direction—all within a few days.
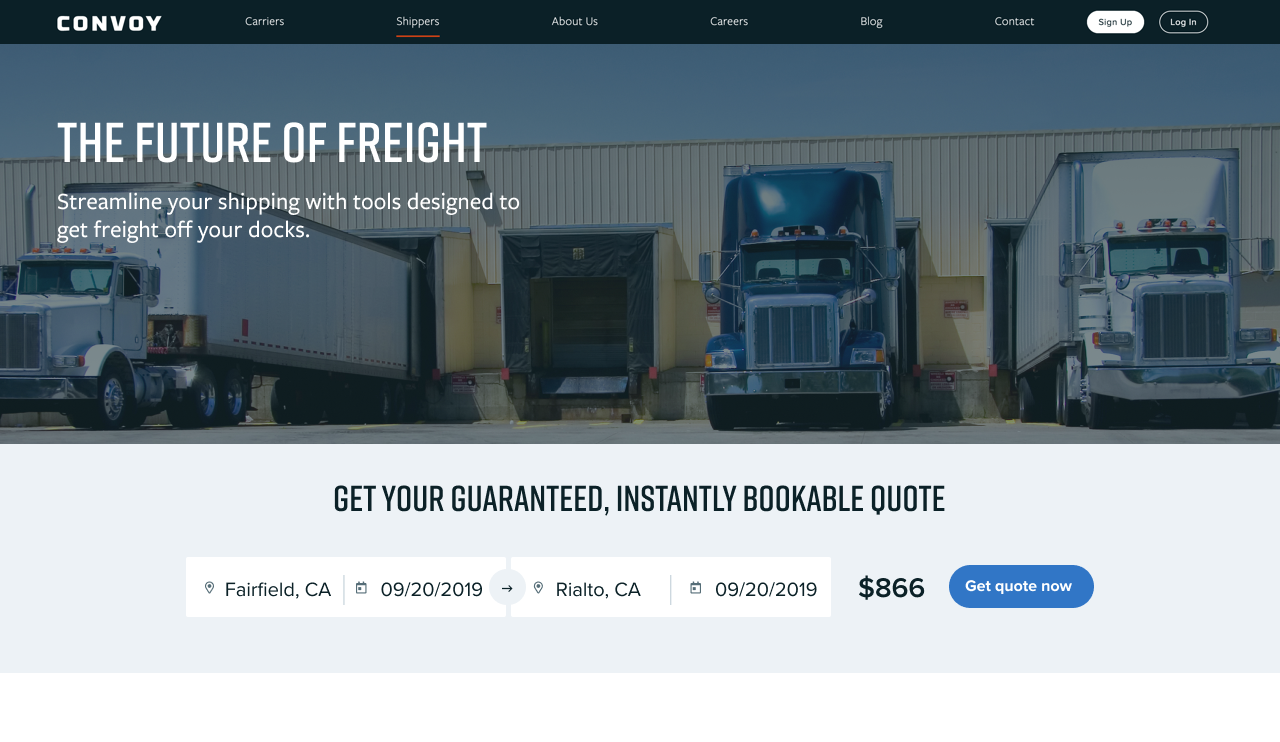
By the end of the week I had developed a prototype to test with real users. Our original concept used a quote tool to draw them in, followed by a series of steps to fully qualify users before giving them access to the platform.






Sign Up
During testing we quickly learned that users were less than enthusiastic about having to provide so much information upfront for such limited access. We solved this with a two-phase process, starting with reducing the barrier to sign up, to get them into the system. We acknowledged that this could open up some risk to bad actors, but were confident the benefits would outweigh the risk.
Onboarding
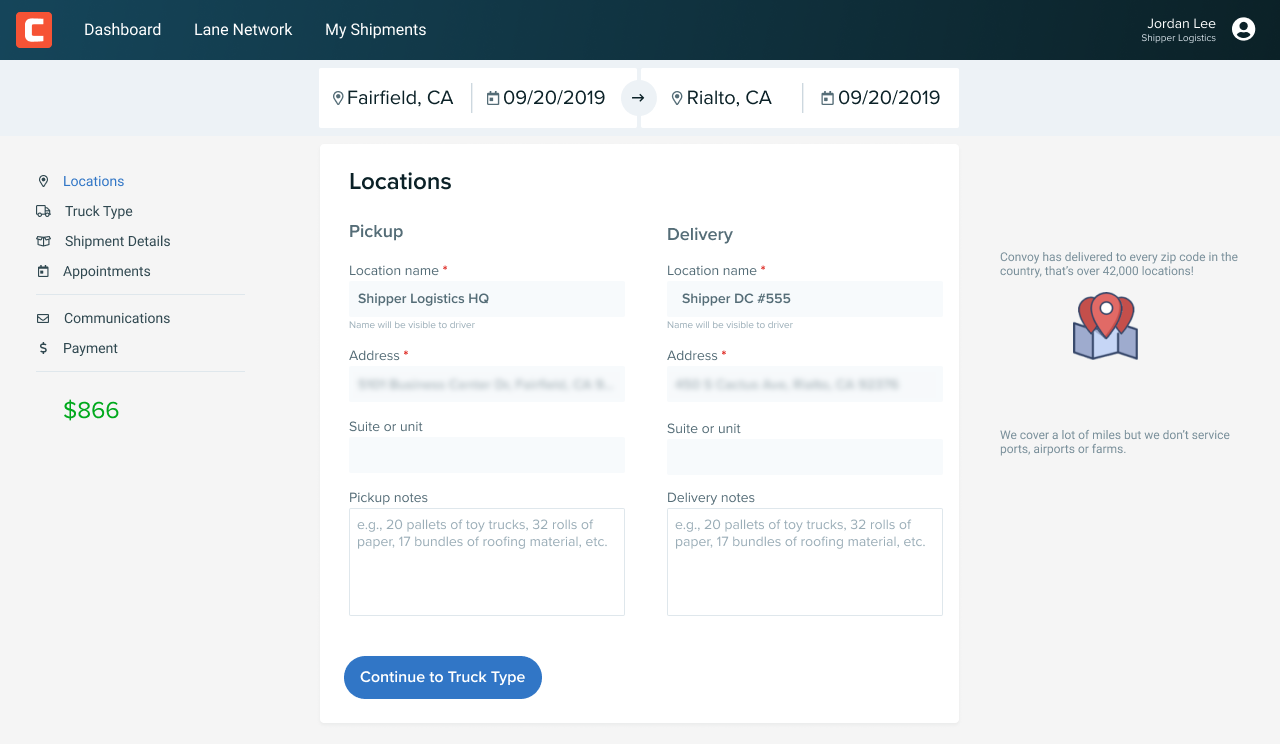
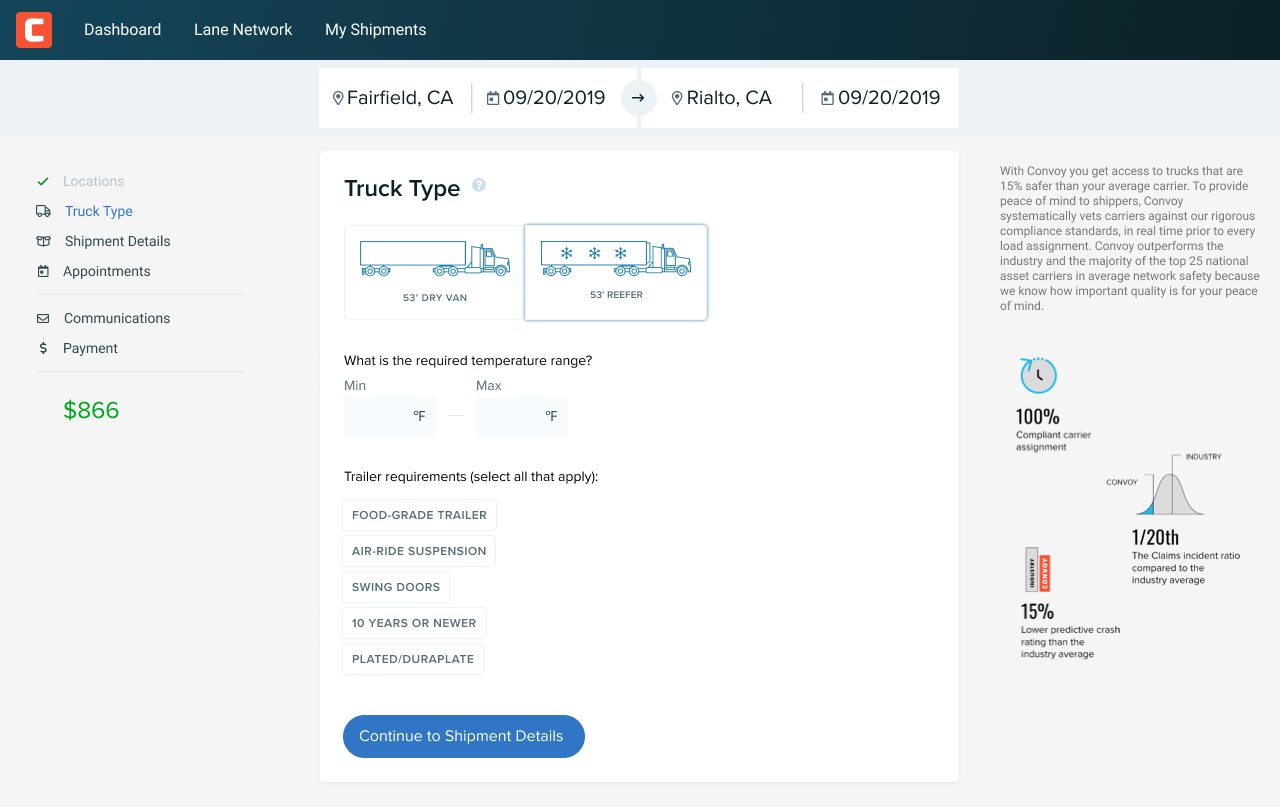
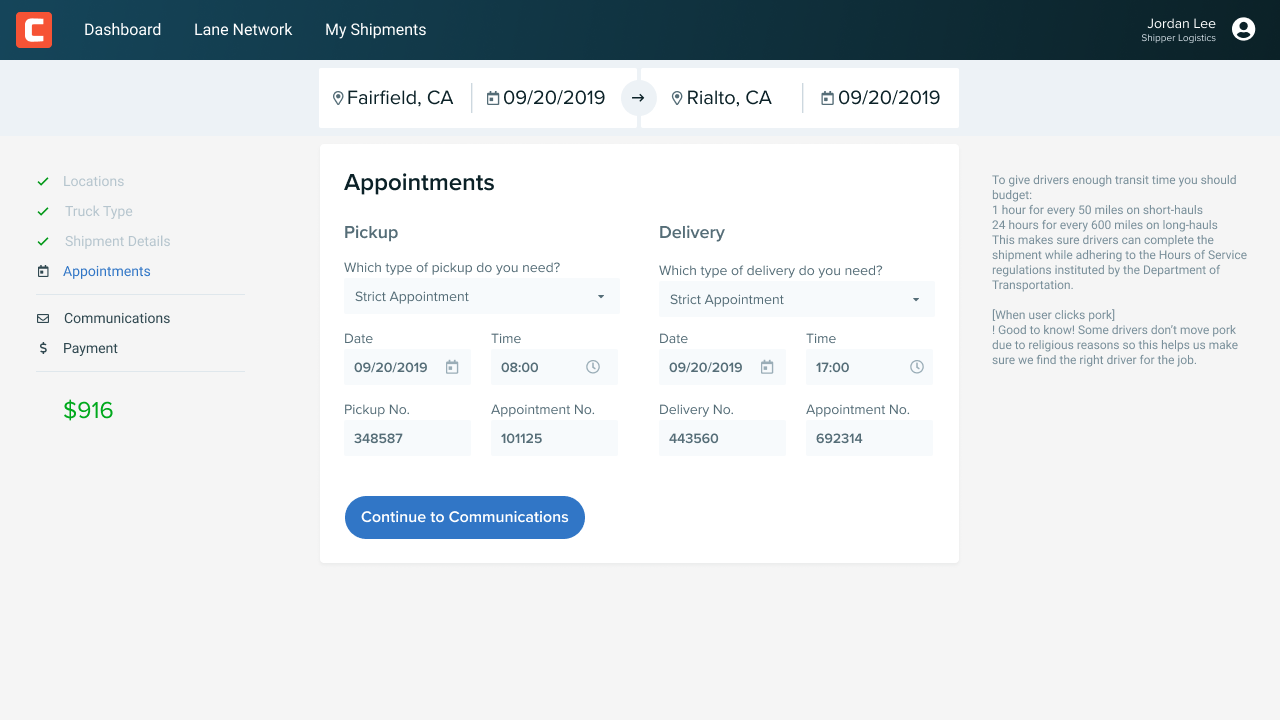
Once in, user could run quotes, and see if Convoy was a fit for them, before having to complete the eligibility requirements. Only when they were ready to book a shipment would we require those steps.
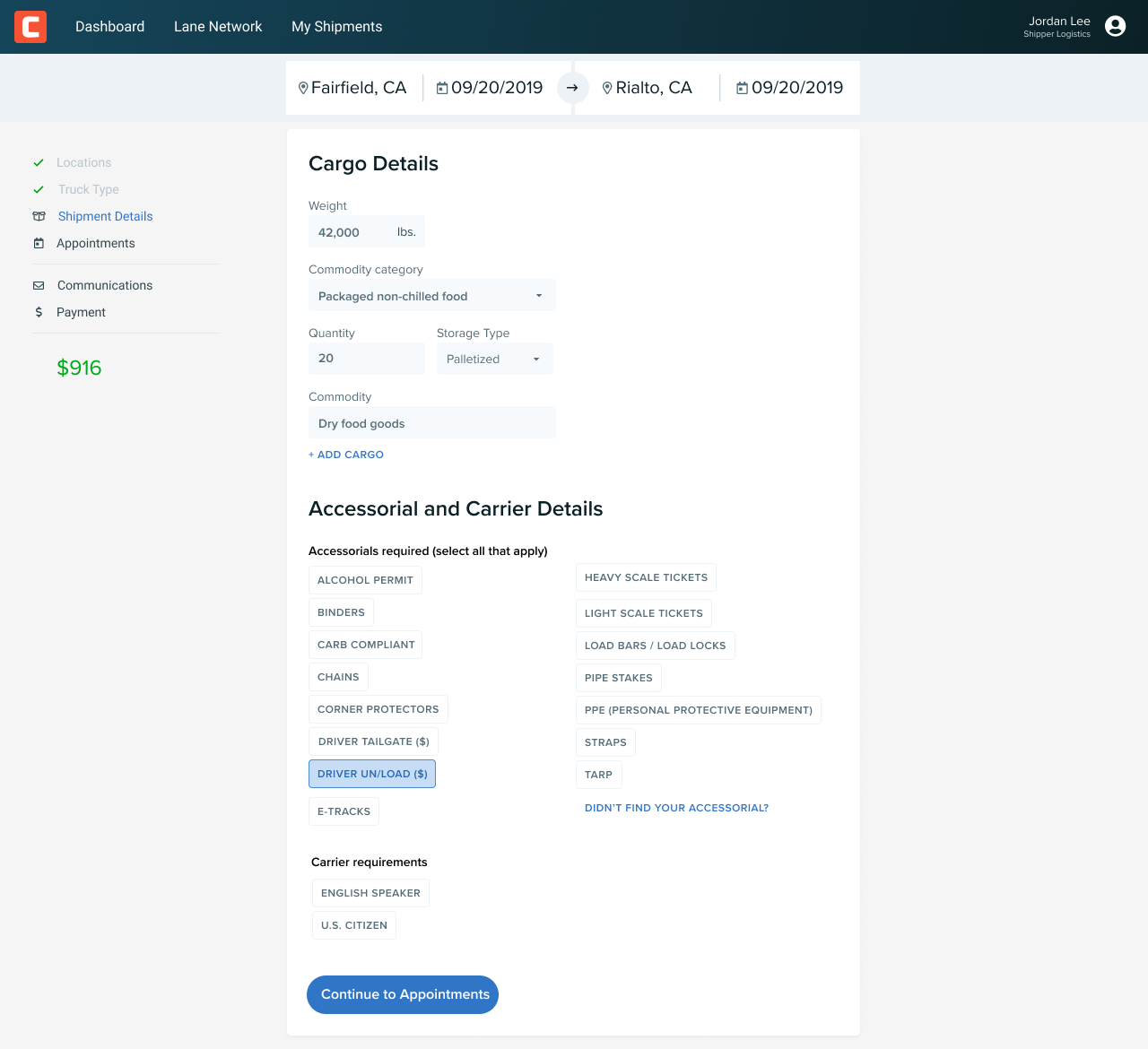
I iterated on the interaction model and visual design language. At first I started with a full-page design to accommodate technical challenges between two different backend infrastructures. While the dedicated flow created a more focused experience, we found that removing the user from the platform broke context, which was detrimental when users navigated here from different entry points.
Prototype
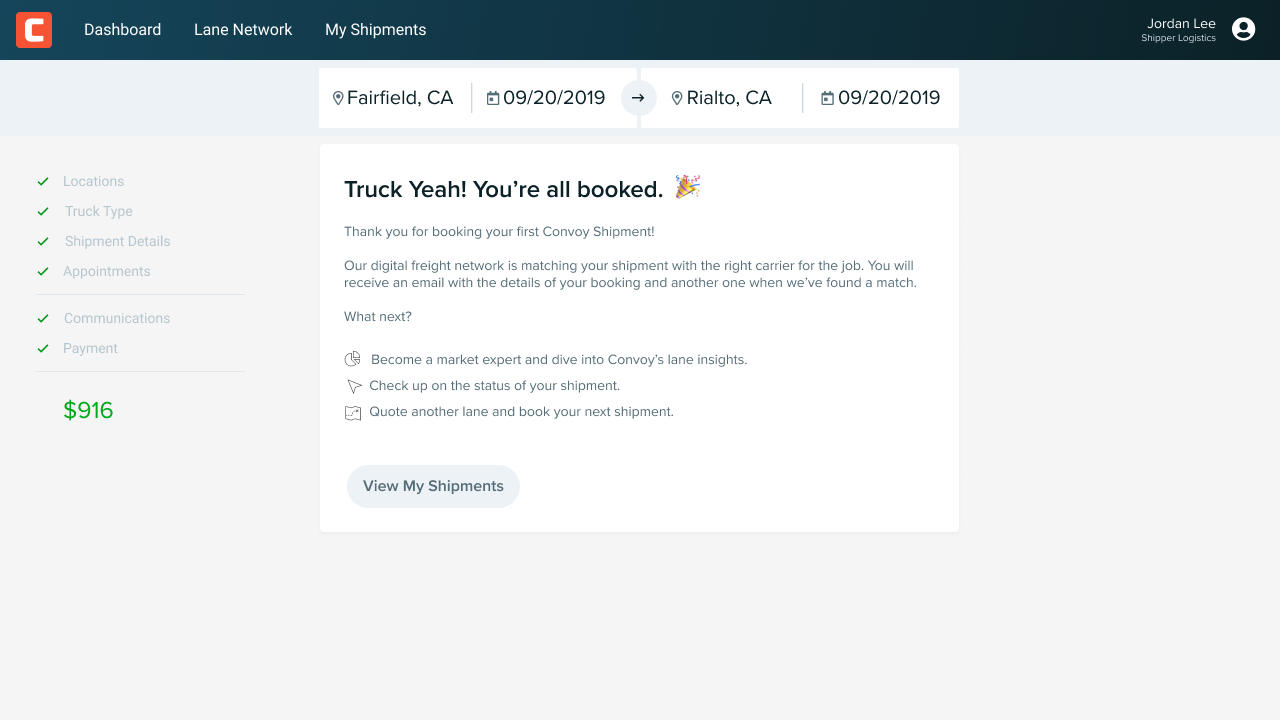
In collaboration with engineering, we found a trick to embed the form into a modal, thereby overcoming the technical challenges we previously thought were blockers. With that hurdle cleared, I continued to flesh out the details of the experience, putting the final visual polish on the design and eventually building out a prototype to help bring the concept to life so it could be developed to spec.
Results
These changes have resulted in 3x improvement to conversion of visits to qualified leads.







